SpringBoot入门二十五,默认的404错误页面引入css和js文件
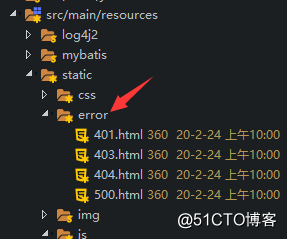
Springboot默认的404,500等页面的位置在static的error中,可以直接访问,无需单独编写映射器

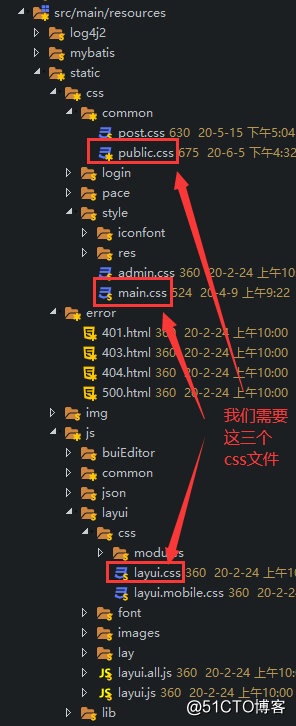
如果我们想美化一下这些错误提示页面,那么static下面css中的文件是不能直接饮用的,因为根据错误发生时路径的层级不同,错误页面的层级也会发生变化,这样就会导致部分错误请求返回的错误页面样式不能正常显示,因此我们需要直接在错误页面中编写css或者采用全路径的方式引入对应的css,现在我们来用第二种方式实现,先放一下文件目录:

现在来上404页面代码:
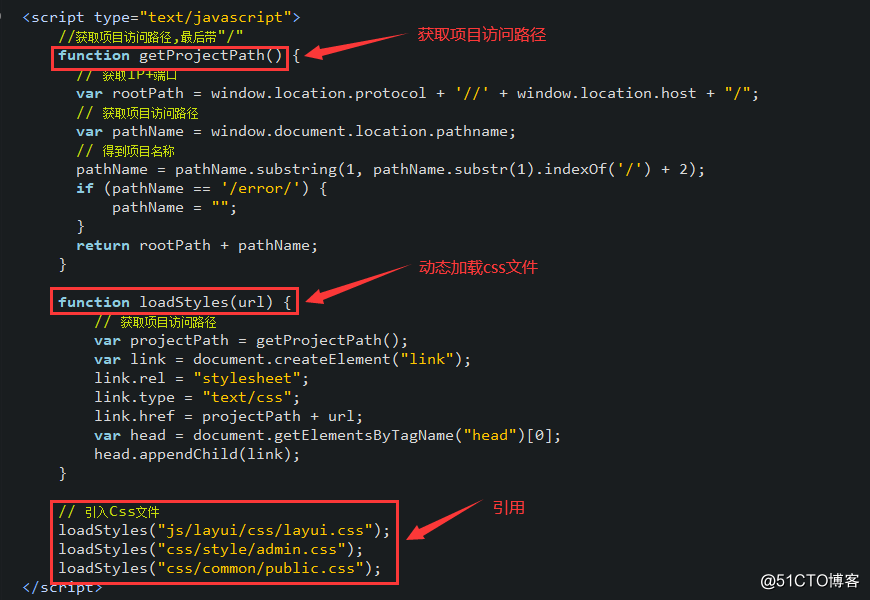
<!DOCTYPE html><html><head> <meta charset='utf-8'> <title>404 页面不存在</title> <meta name='renderer' content='webkit'> <meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'> <meta name='viewport' content='width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0'> <script type='text/javascript'> //获取项目访问路径,最后带'/' function getProjectPath() { // 获取IP+端口 var rootPath = window.location.protocol + '//' + window.location.host + '/'; // 获取项目访问路径 var pathName = window.document.location.pathname; // 得到项目名称 pathName = pathName.substring(1, pathName.substr(1).indexOf('/') + 2); if (pathName == '/error/') { pathName = ''; } return rootPath + pathName; } function loadStyles(url) { // 获取项目访问路径 var projectPath = getProjectPath(); var link = document.createElement('link'); link.rel = 'stylesheet'; link.type = 'text/css'; link.href = projectPath + url; var head = document.getElementsByTagName('head')[0]; head.appendChild(link); } // 引入Css文件 loadStyles('js/layui/css/layui.css'); loadStyles('css/style/admin.css'); loadStyles('css/common/public.css'); </script></head><body><div class='layui-fluid'> <div class='layadmin-tips'> <i class='layui-icon' face></i> <div class='layui-text'> <h1> <span class='layui-anim layui-anim-loop layui-anim-'>4</span> <span class='layui-anim layui-anim-loop layui-anim-rotate'>0</span> <span class='layui-anim layui-anim-loop layui-anim-'>4</span> </h1> <span style='font-size: 20px;'>您要访问的页面丢失了...</span> </div> </div></div></body></html>核心就是这一段js文件,现在只要路径没错,错误页面的样式就能正常显示了