vue+elementUI表格下载为excel
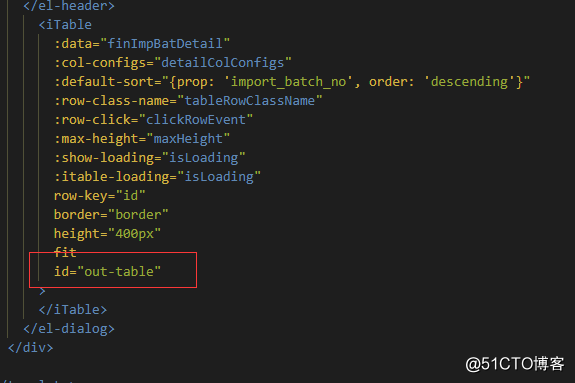
1:准备工作:安装插件cnpm install --save xlsx file-saver2:页面引入:import FileSaver from 'file-saver'import XLSX from 'xlsx'3:添加方法:exportWageDetail(){var xlsxParam = { raw: true };var wb = XLSX.utils.table_to_book(document.querySelector('#out-table'),xlsxParam);var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })try {FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), '薪资明细.xlsx')} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }return wbout}4:在table添加id
导出之后,发现如果是身份证,会变成科学计数法,带着E,网上找半天,找到一个靠谱方法添加这个之后,身份证会变成正常的字符串,学到了,感谢网上大佬。